タイトル : Next.js MUI AppBar、Menuを試してみる
更新日 : 2024-01-27
カテゴリ : プログラミング
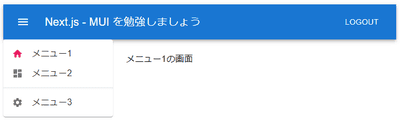
MUI AppBar、Menuを試してみます
上記の上部のバーは以下です。
App Barを使います。
import * as React from 'react';
import AppBar from '@mui/material/AppBar';
import Box from '@mui/material/Box';
import Toolbar from '@mui/material/Toolbar';
import Typography from '@mui/material/Typography';
import Button from '@mui/material/Button';
import IconButton from '@mui/material/IconButton';
import MenuIcon from '@mui/icons-material/Menu';
export default function Header() {
return (
<Box sx={{ flexGrow: 1 }}>
<AppBar position="static">
<Toolbar>
<IconButton size="large" edge="start" color="inherit" aria-label="menu" sx={{ mr: 2 }}>
<MenuIcon />
</IconButton>
<Typography variant="h6" component="div" sx={{ flexGrow: 1 }}>
Next.js - MUI を勉強しましょう
</Typography>
<Button color="inherit">LOGOUT</Button>
</Toolbar>
</AppBar>
</Box>
);
}Toolbarって、中のCSSでminHeightが64に設定されていた。
メニューは以下です。
Menuを使います。
import * as React from 'react';
import Divider from '@mui/material/Divider';
import Paper from '@mui/material/Paper';
import MenuList from '@mui/material/MenuList';
import MenuItem from '@mui/material/MenuItem';
import ListItemText from '@mui/material/ListItemText';
import ListItemIcon from '@mui/material/ListItemIcon';
import Dashboard from '@mui/icons-material/Dashboard';
import Settings from '@mui/icons-material/Settings';
import SvgIcon, { SvgIconProps } from '@mui/material/SvgIcon';
import { pink } from '@mui/material/colors';
function HomeIcon(props: SvgIconProps) {
return (
<SvgIcon {...props}>
<path d="M10 20v-6h4v6h5v-8h3L12 3 2 12h3v8z" />
</SvgIcon>
);
}
export default function Sidebar() {
return (
<Paper sx={{ width: 200, maxWidth: '100%' }}>
<MenuList>
<MenuItem>
<ListItemIcon>
<HomeIcon sx={{ color: pink[500]}} fontSize="small" />
</ListItemIcon>
<ListItemText>メニュー1</ListItemText>
</MenuItem>
<MenuItem>
<ListItemIcon>
<Dashboard fontSize="small" />
</ListItemIcon>
<ListItemText>メニュー2</ListItemText>
</MenuItem>
<Divider />
<MenuItem>
<ListItemIcon>
<Settings fontSize="small" />
</ListItemIcon>
<ListItemText>メニュー3</ListItemText>
</MenuItem>
</MenuList>
</Paper>
);
}